Analytics only
If you are NOT implementing an Analytics only integration, follow Session handling instead of this guide
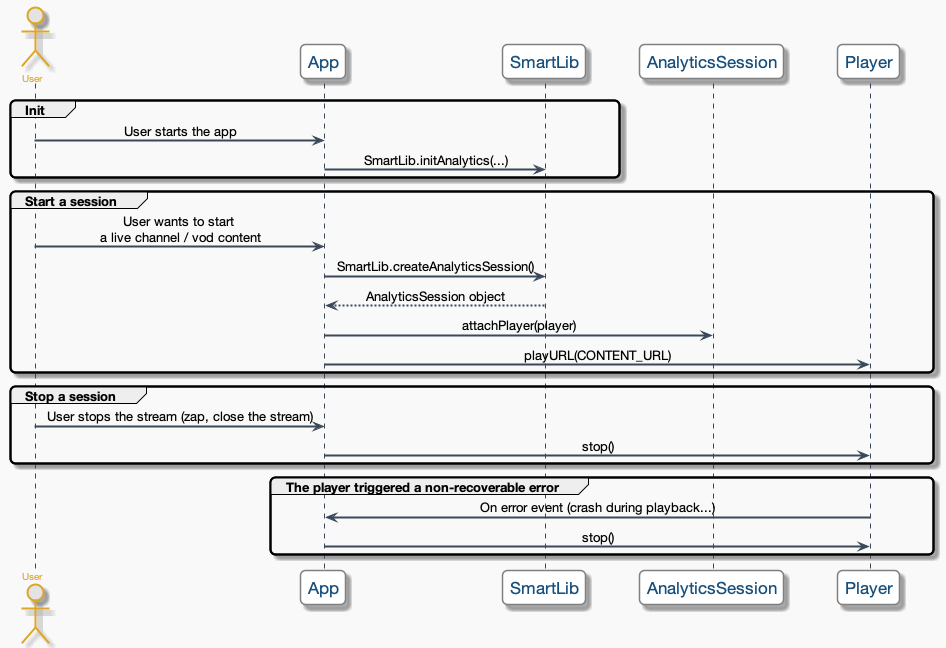
In the SmartLib analytics only lifecycle, a few methods have to be called :
- init : initialization of the library with your analytics server
- createAnalyticsSession : create a AnalyticsSession object that handle the session lifecycle
- attachPlayer : attach a player to the session in order to compute metrics
1. Initialization
The first thing to do is to call the initAnalytics method. It has to be done once when the app is starting.
- Android
- iOS & tvOS
- Web
/**
* @param applicationContext Application context
* @param analyticsAddress Address of the analytics server (i.e. "https://server-host") or
* an analytics server list (i.e. "http://server-host,https://server-host-2,http://server-host-3")
*/
SmartLib.getInstance().initAnalytics(context.getApplicationContext(), ...);
@import SmartLib; // on iOS
@import SmartLib_tvOS; // on tvOS
/**
* @param analyticsAddress Address of the analytics server (i.e. "https://server-host") or
* an analytics server list (i.e. "http://server-host,https://server-host-2,http://server-host-3")
*/
[SmartLib initAnalytics:...];
/**
* @param analyticsAddress Address of the analytics server (i.e. "https://server-host") or
* an analytics server list (i.e. "http://server-host,https://server-host-2,http://server-host-3")
*/
SmartLib.getInstance().initAnalytics(...);
2. Create a streaming session
For each video session, it is required to create an AnalyticsSession object and to store it.
This object handles the session lifecycle and will be used in different parts of your code.
For instance, call the following code when the user entered the UI that will show a content:
- Android
- iOS & tvOS
- Web
// Create a new analytics session object (1 per video session) and store it
AnalyticsSession session = SmartLib.getInstance().createAnalyticsSession();
// Create a new analytics session object (1 per video session) and store it
AnalyticsSession *session = [SmartLib createAnalyticsSession];
// Create a new analytics session object (1 per video session) and store it
const session = SmartLib.getInstance().createAnalyticsSession();
3. Attach a player
When creating the player instance, attach it to the current session.
The following code uses a mocked player API. To get the actual API, refer to Player integration.
- Android
- iOS & tvOS
- Web
// Create your player
MyPlayer player = new MyPlayer(); // to be adapted with your player API
// Attach your player to the current session
session.attachPlayer(player);
// Create your player
MyPlayer *player = [[MyPlayer alloc] init]; // to be adapted with your player API
// Attach your player to SmartLib
[session attachPlayer:player];
// Create your player
const player = new MyPlayer(); // to be adapted with your player API
// Attach your player to the current session
session.attachPlayer(player);
4. Start the playback
In order to start the analytics session, start the playback on the player:
- Android
- iOS & tvOS
- Web
// Load the stream URL into your player
player.playURL(result.getURL()); // to be adapted with your player API
// Load the stream URL into your player
[player playURL:[result getURL]]; // to be adapted with your player API
// Load the stream URL into your player
player.playURL(result.getURL()); // to be adapted with your player API
5. Stop the playback
The session report is sent when the player is stopped:
- Android
- iOS & tvOS
- Web
// Stop the session
player.stop(); // to be adapted with your player API
// Stop the session
[player stop];
// Stop the session
player.stop();